最新版本教程,前往这里查看
为什么要用图床和图床工具?
比较下面三种md中的图片url地址(均免费),你会使用哪一种?

- 选1?由于是本地路径,文档分享后给其他人打开后很可能显示图片加载失败。
- 选2?虽然分享后可以显示图片,但能保证加载速度?
- 选3?我肯定选这种,即兼容2的浏览器访问,又能保证访问速度。
这样就可以回答上面的问题了!保证浏览器访问要用图床,保证加载速度要用图床工具,又不花钱想想就开心。

除此之外本篇博客还会讲解新版本Typora与PicGo搭配使用时可能出现的问题及解决方法。
GitHub图床搭建与使用
搭建图床
说的那么高深其实就是在GitHub中新建一个仓库,然后将图片存放在新建的仓库中。

回到主页就能看到新建的仓库了

在markdown中使用图床
不管你是
git或拖拽只要把图片导入到仓库就可以使用图床中的图片了(我不会git只能性感拖拽了…)
拖拽图片到仓库

如果上传出现问题,请仔细阅读下图。

查看图片链接

md中引用图片
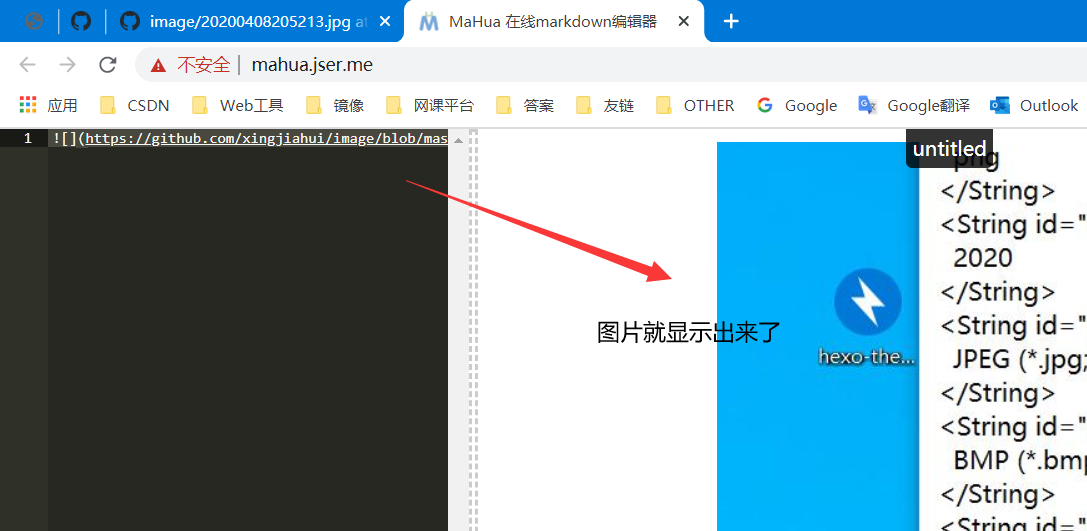
新建markdown文件,输入下面的信息:
1 |  |
就能显示图片啦!

至此,图床就搭建完成了。(好像很容易…)
使用jsDelivr加速
建好了图床可以在浏览器中访问了,这样就够了吗?想想你平时访问GitHub的速度,还可能把特别大的图片放在仓库中,加载速度属实急人啊!没事,jsDelivr帮你解决了这个问题。
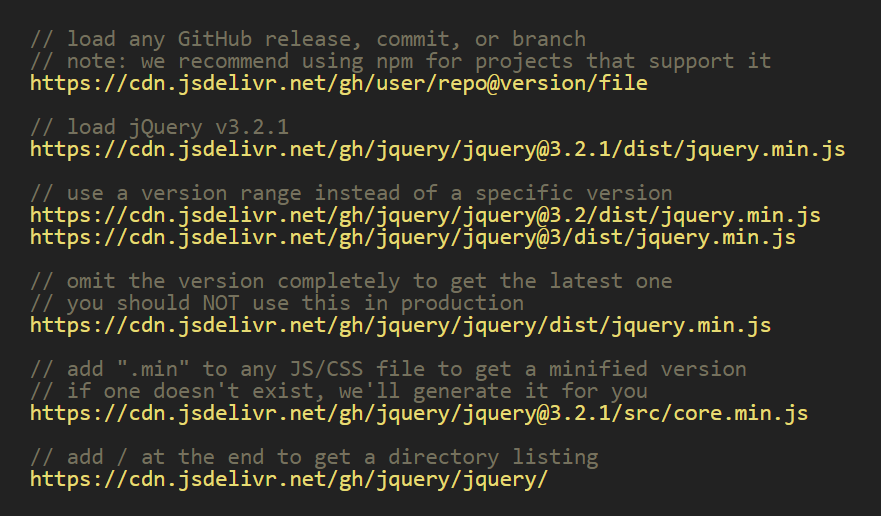
使用方法

看不懂?没事,会套模板就行。
1 |  |
能看出来什么规律?

仓库中的文件无论什么格式都可以这样加速(上面是我常用的一种方法,想具体了解可以看官方文档)
Typora搭配PicGo使用
Typora是一款markdown编辑器,独特之处见下面gif(我是爱不释手)。

PicGo可以使用除git和拖拽以外的第三种方法向图床传送文件,支持上传多种图床(微博图床、七牛图床…),还支持自动复制链接等功能。

最新版本Typora和PicGo牵手成功,解决了在typora中不能直接将本地图片上传到图床的问题,无奈的是bug巨多(又不是不能用…),静等修复。
工具下载
建议安装路径中不要出现中文或空格
怎么写markdown就不多介绍了,一搜一大堆…
配置Typora

配置PicGo
生成token

设置PicGo

图中模板(视情况自行更改)
1 | https://cdn.jsdelivr.net/gh/GitHub用户名/图床仓库名 |
使用Typora上传图片
拖拽上传

粘贴上传
应该很好理解,截完屏直接粘贴就好了。
如果出现错误,继续往下看。
Typora常见错误
无法创建upload
#3331已知bug关闭即可,等待修复吧(图源issues)。

{“success”,false}
原因1 仓库中文件名重复
上传的文件与仓库中的文件名称重复,打开时间戳重命名即可解决。

原因2 上传GitHub失败导致
若已经在PicGo中启用时间戳重命名则很可能是由于上传GitHub失败导致的错误。
按照下图退出后重复尝试(多试几次)。
我试过用Typora上传失败的图片,不做任何修改在PicGo能上传成功(可能是该版本Typora的问题)。
Failed to fetch

修改后,记得先退出PicGo,再进入Typora上传图片。

粘贴截图不显示
类似下面这种:
解决方法:
感谢
LeonG777这篇文章提到通过查看PicGo的日志文件来判断无法上传图片的原因,但我经常再日志文件中看到下面这种,暂时无解,如果您知道原因或发现文章不足之处,欢迎评论、留言告知。